Se stai cercando una descrizione di Font Awesome in una sola frase, eccola: Carino e funzionale! Geniale nella sua assoluta semplicità". Questo fondamentalmente riassume la nostra primissima esperienza con questo toolkit piuttosto sorprendente.
Quell'esperienza è stata qualche tempo fa, però. Per un po 'sono stato agganciato. L'ho usato per un sacco di cose e ha fatto risaltare i miei contenuti, ma, come spesso accade, l'entusiasmo iniziale ha iniziato a svanire.
Ma aspettiamolo per ora, e inizia invece questa recensione di Font Awesome - in cui tratteremo cos'è Font Awesome, indipendentemente dal fatto che sia buono o meno e, forse la cosa più importante, come usarle con WebSite X5 - dal inizio.
Che cosa sono i Font Awesome?
In poche parole, Font Awesome è un carattere icona.
Pensa ai caratteri normali, ma invece delle lettere, ottieni le icone.
Questa è la parte davvero brillante e rivoluzionaria dell'intera faccenda. Una volta le icone erano un grosso problema durante la creazione di un sito web. Raramente si riescono a trovare quelle giuste, specialmente se si ha bisogno di più di un paio per essere nello stesso stile. (Dieci icone con disegni coerenti? Non pensarci più!) E anche se ha trovarli in qualche modo, la qualità non era alla pari se si voleva utilizzare le icone in dimensioni diverse. Per farla breve, per ottenere le icone giuste, dovevi progettarle tu stesso.
Nel tempo, le cose sono migliorate un po ', con vari pacchetti di icone che spuntano qua e là (mercati, piccoli siti). Ma non era ancora esattamente perfetto. Anche con quei siti, dovevi comunque uscire e cercare le icone da solo, invece di avere una sorta di libreria facilmente accessibile.
È qui che entra in gioco Font Awesome.
Una volta collegato il tuo sito a Font Awesome, puoi accedere a ogni icona tramite un semplice tag HTML. Ad esempio, per ottenere questa fantastica icona:
Tutto quello che devi fare è usare un piccolo e semplice segmento di codice come questo:
<i class="fas fa-apple-alt"></i>
Font Awesome lo prenderà e lo convertirà in un'icona live. E puoi davvero personalizzare anche queste icone. Puoi modificare le dimensioni, i colori e le sfumature: in pratica, puoi fare tutto ciò che è realizzabile tramite CSS. Per quanto ne sai, queste icone si comportano come un qualsiasi altro carattere di testo.
Font Awesome ti offre anche alcune cose uniche, come la possibilità di animare le tue icone. Quindi, invece di una versione statica come quella sopra riportata, potrai animarla e colorarla come meglio credi:
E questo può essere fatto con qualsiasi icona di Font Awesome.
Va bene?
A nostro avviso, i principali punti di forza di Font Awesome sono:
- la libreria è davvero ampia e attualmente vanta più di 630 icone;
- ogni icona è di facile accesso una volta integrato il tuo sito con la libreria principale;
- sono tutti vettori, quindi puoi fare tutto ciò che desideri con il modo in cui vengono visualizzate le icone;
- è molto facile aggiungere un'icona ovunque.
Per finire, non è necessario un grande background di apprendimento. Una volta installato Font Awesome sul tuo sito, tutto ciò che devi fare è:
- Sfogliare le icone disponibili per avere un'idea panoramica di cosa c'è;
- Controllare gli esempi (trattali come una guida rapida).
Anche la qualità visiva delle icone stesse è molto alta. Un problema comune con molti pacchetti di icone disponibili sul Web è che tendono ad avere un bell'aspetto solo a dimensioni specifiche, a causa di cose come troppi o troppo pochi dettagli, forme poco chiare e così via. Ma le icone di Font Awesome non sono affatto così. Sembra che siano stati progettati per funzionare ovunque e per avere un bell'aspetto indipendentemente dalle dimensioni che desideri utilizzare. Inoltre, ricordiamo che sono tutti vettori, quindi il ridimensionamento non è nemmeno un problema tecnico.
Ancora più importante, le icone di Font Awesome raggiungono tre obiettivi principali dal punto di vista del design:
- I design sono coerenti da icona a icona, quindi tutto combacia.
- I design sono molto minimali, il che aiuta le icone ad adattarsi a vari scopi (sembrano particolarmente buoni per gli elementi di navigazione).
- La quantità diventa una qualità: non importa quante icone hai bisogno, Font Awesome sarà in grado di fornirti.
Come utilizzare Font Awesome con WebSite X5?
A parte queste lodi, vediamo solo come possiamo usare i Font Awesome nel nostro progetto WebSite X5.
C'è da dire che la stessa Incomedia mette a disposizione un oggetto opzionale nel proprio marketplace "Font Awesome Icons", tuttavia con il tempo è stata poco implementata oltre che soggetta a numerosi bug, oltre a ciò non è possibile usufruire di quest'ultima direttamente negli oggetti come testo.
Per installare Font Awesome sul tuo sito WebSite X5, hai due opzioni:
- Installazione manuale (su server);
- Tramite toolkit.
La prima opzione consiste nell'ottenere un copia per download di tutti i file necessari al funzionamento, per poi installarli sul proprio server. Per fare ciò basta
scaricare gratuitamente (
https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself) il pacchetto e tramite un motore FTP esportare i file in una cartella di preferenza sul proprio server. Una volta terminata l'esportazione ti basterà seguire inserire tra il tag () il codice standard per richiamare il toolkit, come indicato nella guida ufficiale.
La seconda opzione consiste nell'ausilio del toolkit gratuito. Una volta effettua la registrazione nel'area Start (https://fontawesome.com/start) con il proprio indirizzo e-mail riceverai un Code Kit, ovvero un codice da inserire tra il tag per poter usare subito il toolkit senza dover installare sul proprio server tutti i file.
Ambedue le soluzioni sono gratuite e consentono di inserire in quasi ogni parte di WebSite X5 dei Font Awesome, basta che l'oggetto supporti il codice HTML.
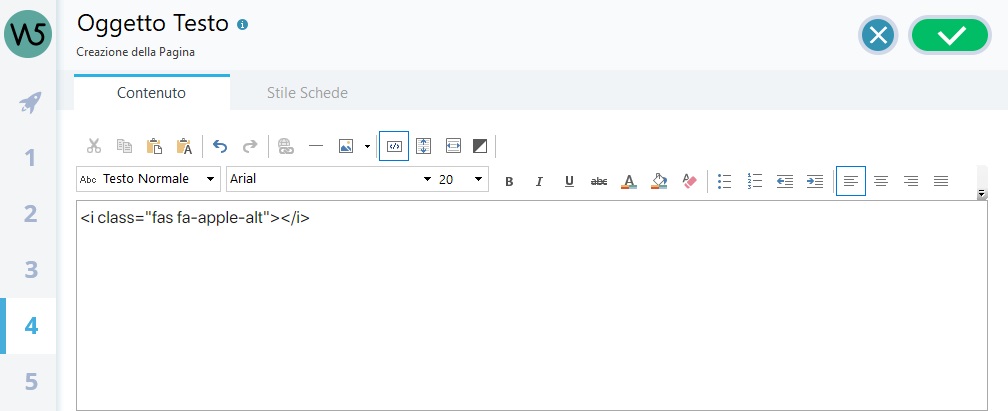
Ad esempio, se desideriamo inserirlo in un Oggetto Testo, dopo aver incollato il codice del Font Awesome desiderato, basterà attivare l'opzione HTML premendo l'apposito pulsante presente nell'oggetto  .
.
In altri oggetti sarà sufficiente incollare il codice e se compatibile, sarà visibile nelle anteprime browser.